vue v-cloak가 작동하지 않습니다.
조회수 438회
vue코드를 작성하는데 v-if v-for부분이 새로고침 할때마다 소스코드가 보여서
v-cloak코드를 입력해 두었는데도 계속 새로고침때마다 소스코드가 보입니다.
이 코드들 중 v-cloak가 작동하지 않을만한 코드가 있는건가요?
<div id="app" class="container" v-cloak>
<div class="panel panel-default">
<div class="panel-heading"><strong>Make GIF</strong> </div>
<div class="panel-body">
<h3>움짤 생성기</h3>
<div class="container empty" :class="{ ' hovered' : isHoverTrue }" @dragleave.prevent="onDragLeave"
@dragover.prevent="onDragOver" @drop.prevent="onDrop">
<div v-if="isHoverTrue == false">
<h3 class="divCenter">이곳에 파일을 끌어다 놓으세요</h3>
</div>
</div>
<div class="uploadFile" v-cloak>
<label for="image_uploads" class="btn btn-secondary btn-lg btn-block">직접 파일 찾기</label>
<input class="file" type="file" id="image_uploads" name="image_uploads" multiple
@change="add_files">
<!-- accept=".flv, .avi, .wmv, .mov, .mp4" -->
</div>
<input class="form-control" type="text" v-model="inputURL" placeholder="동영상 URL입력">
<br>
<ol class="fileNames" style="list-style: none; padding-left:0px;">
<li v-for="(namecheck, index) in fileNamesWithCheck">
<div v-if="namecheck.fileName != 'default'" class="p-3 mb-2 bg-light text-dark">
<span>[[ namecheck.fileName ]]</span>
<button type="button" class="close" aria-label="Close">
<span v-if="namecheck.fileUploaded">upload완료</span>
<span v-else aria-hidden="true" v-on:click="remove_todo(index)">×</span>
</button>
</div>
</li>
<!-- v-if="namecheck.fileName != 'default'" -->
<li v-for="(size, index) in fileSizeCheck">
<p v-if="size.fileSize">총 파일 크기: [[ returnedFileSize(fileSize) ]]</p>
</li>
</ol>
<!-- <p>총 파일 크기: [[ returnedFileSize(fileSize) ]]</p> -->
<div v-for="(converted, index) in forConvertButton" class="buttons">
<button v-if="converted.checkConverted" type="submit" class="btn btn-success">움짤 만들기</button>
<button v-else type="submit" class="btn btn-success" v-on:click="uploadFiles()">업로드</button>
<!-- <button v-on:click="remove_all()">모두 삭제</button> -->
</div>
</div>
</div>
</div>
(제일 위 id가 app인 div에 v-cloak을 설정해 두었습니다)
.empty {
height: 300px;
border: 3px salmon solid;
background-color: #eee;
}
.hovered {
background: #f4f4f4;
border-style: dashed;
}
.divCenter {
line-height: 300px;
text-align: center;
}
[v-cloak] {display: none;}
(v-cloak 설정을 해둔 html과 연결된 css파일 입니다.)

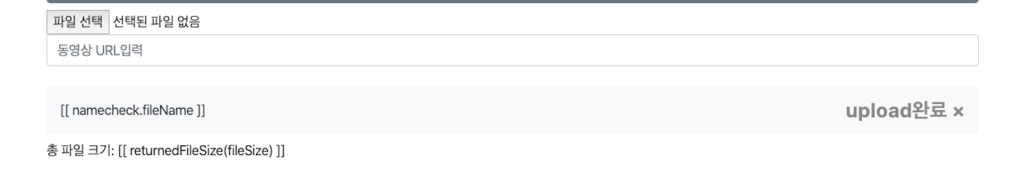
v-cloak설정 후에도 이런식으로 소스코드가 보입니다.

댓글 입력