div를 나란히 정렬하고 싶어요
조회수 881회
<div class="join_box">
<div class="login">
<h3 class="boxTitle">로그인</h3>
<fieldset>
<legend>회원로그인</legend>
<p class="idtittle">아이디</p>
<label class="id ePlaceholder" title="아이디를 입력하세요">{$form.member_id}</label>
<p class="idtittle">비밀번호</p>
<label class="password ePlaceholder" title="비밀번호를 입력하세요">{$form.member_passwd}</label>
<div><a href="#none" class="btnLogin" onclick="{$action_func_login}">로그인</a></div>
<ul>
<li><a href="/member/id/find_id.html">아이디찾기</a></li>
<li><a href="/member/passwd/find_passwd_info.html">비밀번호찾기</a></li>
<li><a href="/member/join.html">회원가입</a></li>
</ul>
<p class="link {$display_nomember|display}" id="noMemberWrap">
비회원님도 상품구매가 가능하나 다양한<br />회원혜택에서 제외됩니다.
<a href="{$returnUrl}" class="btnEm" onclick="{$action_nomember_order}">비회원구매</a>
</p>
</fieldset>
</div>
</div>
<div class="join_box">
</div>
.join_box {
width:600px; height:500px; border-radius:15px;
border:1px solid #ededed; display:inline-block;
}
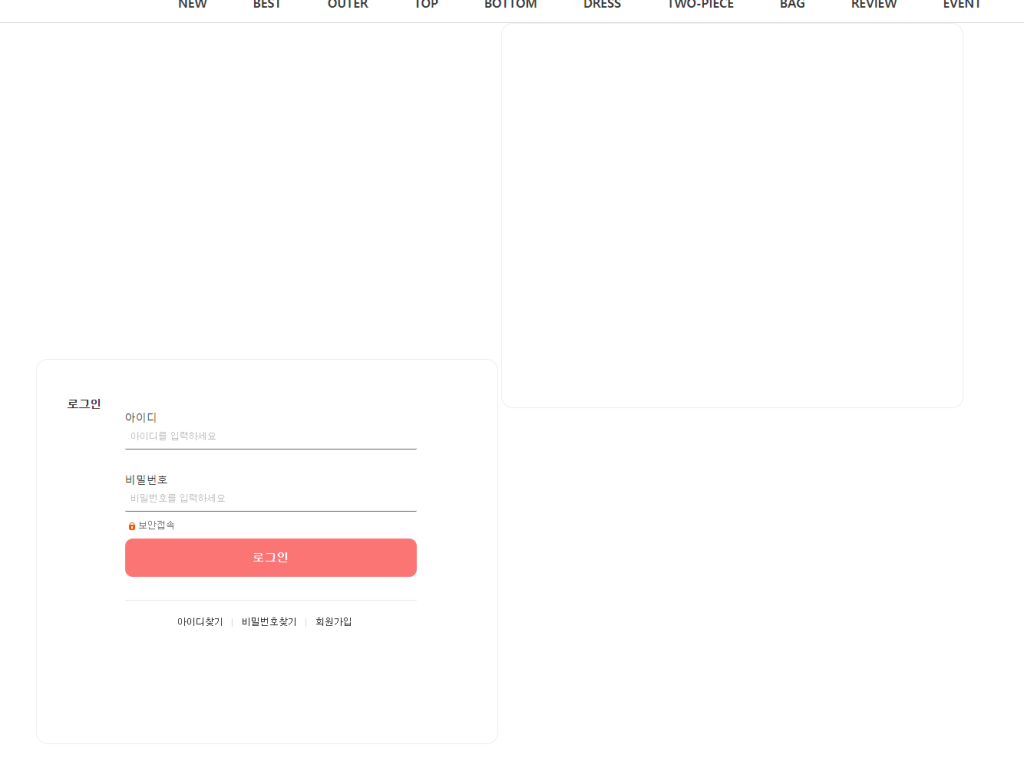
아래의 사친처럼 inline-block처리를 했는데 이상하게 정렬이 됩니다. 왜이러는 걸까요 ㅠㅠ 저는 두개를 한줄에 정렬하고 싶습니다.

1 답변
-
이상하게 정렬이 됩니다. 왜이러는 걸까요
기본적으로는 inline-block 요소들이 각자 기준으로 삼는 바닥선(baseline)이 다를 경우 이렇게 됩니다. 높은 확률로, 오른쪽
.join_box의 바닥선은 왼쪽.join_box의h3요소의 바닥선에 영향을 받고 있을 것입니다. 저도 배움이 얕아서 이 이상 자세하게는 설명드리지 못하는 점 양해 부탁드립니다.저는 두개를 한줄에 정렬하고 싶습니다.
방법은 많은데 현시점에서 제일 빠르고 알기 쉽게 하자면 테이블 레이아웃 쓰시면 됩니다.
<div class="d-table"> <div class="d-table-row"> <div class="d-table-cell vertical-top"> <div class="join_box"><!-- 로그인폼 --></div> </div> <div class="d-table-cell vertical-top"> <div class="join_box"><!-- 아마도 광고 또는 회원가입폼 --></div> </div> </div> </div>/* 테스트 안해봤는데 아마 될겁니다. */ .d-table { display: table; } .d-table-row { display: table-row; } .d-table-cell { display: table-cell; } .vertical-top { vertical-align: top; } .d-table-cell .join_box { display: inline-block; padding: 1em; /* 여기서부터 내부 요소 통제하면 됨 */ } .join_box .login, .join_box .ad { display: block; /* 아마 이게 필요할 겁니다. */ } /* 이하 생략 */

댓글 입력